カラーミーショップオープン!
投稿日: 1月 5, 2012 カテゴリー: カラミ―ショップ コメントする今まで登録作業と
チョットばかりのカスタマイズ
気持程度の管理はしてきたけれど
暮れあたりから、大きくまかされる事になって忙しやー忙しやー
さてさて、、、
カスタマイズ成功!!
登録も頑張った!!!
さて売るぞ!!
はてはて____
カラメルショップに登録すると
多分APIとかPHPとかの読み込みの加減なんだろうね
微妙に重い……。
カラメルショップ登録すると
元の作ったテンプレートが
何だか崩れる・・・・・
そんなこんなで
やっとオープン!!
店長がどうしてもバイクパーツのショップを作りたいとこだわって作りました
shop.e-bikenet 【バイク輸入ヘルメット専門店】オープン!
カラーミーショップ 商品オプション一括登録 エラー解消
投稿日: 9月 24, 2011 カテゴリー: カラミ―ショップ コメントするカラーミーショップのオプション登録
商品登録はcsvで出来るものの
困難なのは商品オプション一括登録!!
8項目入力で
商品ID 登録種別 オプション名1 だけが必須項目のように書いてありますが
8項目記入して下さいとエラー出る
なんだとー
何回見直してもやっぱりエラー
ムームームー・・・・・???
色々調べてみると、最後の会員価格は必須じゃないように書いてありますが
最後の8項目目の会員価格に記入が無いとエラーが出るようです。
8項目目がクリア!!!
と、思ったら、オプション1に記入して下さいとエラー
USサイズの 0 4 6 8
のサイズを記入していたので
“ 0 ” と記入している為入力無しと表示されるらしく
“0 size ” と入力する事で表示されましたー
色々ともっと良くならないかなぁ…・・と言う部分はありますね。
カラミ―ショップ HTML・CSSデザイン編集
投稿日: 8月 3, 2011 カテゴリー: カラミ―ショップ コメントするカラミ―ショップでお金をかけずにデザインを修正したい!!
自分のイメージに近い無料テンプレートをインストールする。
その後、さて、どこでタグやCSSの編集をするのだろうか?
普通のサイトのように
一つのサーバーの中に
index.html
sait.css
と言うように並んでいれば
通常サイト作りの出来る人なら
「あー、ここでタグとCSS繋がってるのねー」
なんて事もわかるのだけれども
タグの触れない人でも簡単にショップ管理やサイト作成が出来る分
触れる人には、どこから編集するのだ??
と、疑問に思う部分もある
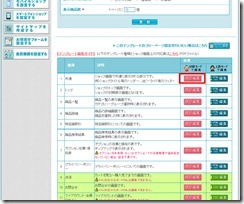
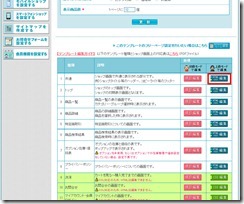
top→お店を作る→デザインを修正する→デザイン修正
各、編集したい項目欄の編集部分を選択
初級モードで編集のピンクのボタン
項目編集をクリック
サイトの色、文字色等はCSSの触れない人でもここから変更する事が可能
上級モードで編集
HTML CSS編集 青いボタンをクリック
ここの項目で HTML と CSSは編集
初期のテンプレートでは
HTMLは各項目で編集
CSSは「共通」で全体のCSSを編集するようになっているようです。
カラーミーショップ初体験
投稿日: 7月 29, 2011 カテゴリー: カラミ―ショップ コメントする今まで、ドロップシッピングやブログ等はしてきたのですが
カラミ―ショップは初体験
名前は良く聞いていたものの
カラミ―ショップを作って下さいとのご依頼があったので
色々と作業手順を書いていきたいと思います