カラミ―ショップ HTML・CSSデザイン編集
投稿日: 8月 3, 2011 カテゴリー: カラミ―ショップ コメントするカラミ―ショップでお金をかけずにデザインを修正したい!!
自分のイメージに近い無料テンプレートをインストールする。
その後、さて、どこでタグやCSSの編集をするのだろうか?
普通のサイトのように
一つのサーバーの中に
index.html
sait.css
と言うように並んでいれば
通常サイト作りの出来る人なら
「あー、ここでタグとCSS繋がってるのねー」
なんて事もわかるのだけれども
タグの触れない人でも簡単にショップ管理やサイト作成が出来る分
触れる人には、どこから編集するのだ??
と、疑問に思う部分もある
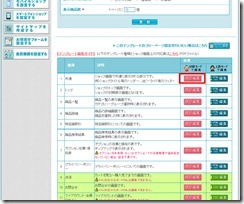
top→お店を作る→デザインを修正する→デザイン修正
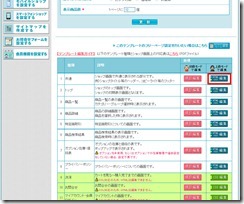
各、編集したい項目欄の編集部分を選択
初級モードで編集のピンクのボタン
項目編集をクリック
サイトの色、文字色等はCSSの触れない人でもここから変更する事が可能
上級モードで編集
HTML CSS編集 青いボタンをクリック
ここの項目で HTML と CSSは編集
初期のテンプレートでは
HTMLは各項目で編集
CSSは「共通」で全体のCSSを編集するようになっているようです。